| 영상(React VAC pattern - View 로직과 JSX의 의존성을 최소화 하자)의 내용을 기본으로 담았습니다. |
리액트 VAC 패턴
프론트엔드 개발자와 UI 개발자가 있고 UI 개발자가 직접 html과 JSX를 작성하는 경우,
프론트엔드 개발자와 개발 영역이 겹쳐 conflict가 종종 일어난다.
이런 문제를 해결하기 위해서 VAC 패턴을 제안한다.
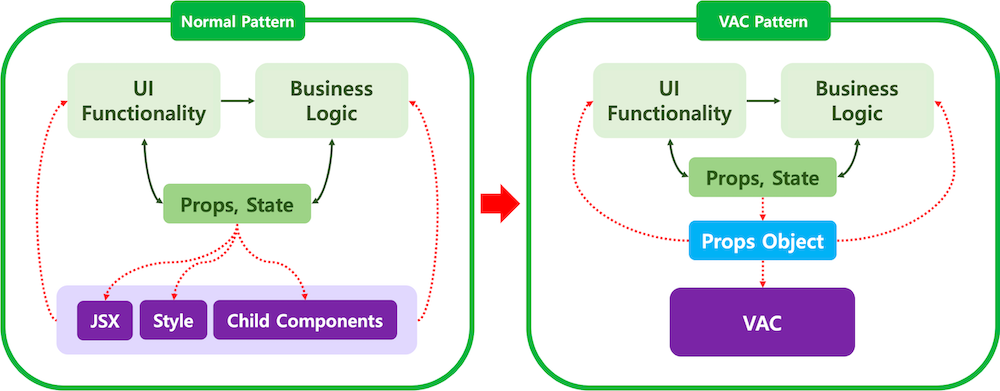
VAC 패턴은 View Asset Component의 줄인말로,
쉽게 말해 View 로직과 JSX 를 분리해서 관리하는 패턴이다.

이렇게 분리된 JSX는 props를 통해서만 제어되고, 스스로의 상태를 관리하지 않는 stateleess 컴포넌트이다.
이는 즉 반복, 조건부 노출, 스타일 제어와 같은 렌더링에 관련된 처리만을 수행하는것을 의미한다.
VAC 패턴 기본 예제
// View component (SpinBox.js)
const SpinBox = () => {
const [value, setValue] = useState(0);
const props = {
value,
onIncrease: () => setValue(value + 1),
onDecrease: () => setValue(value - 1)
}
// JSX를 VAC로 교체한다.
return <VSpinBox {...props} />
}
// VAC component (VSpinBox.js)
const VSpinBox = ({ value, onIncrease, onDecrease }) => (
<div>
<button onClick={onDecrease}>-</button>
// 참고로 onClick={() => handleClick(value-1)} 와 같이 상태제어에 직접 관여하면 안된다
<span>{value}</span>
<button onClick={onIncrease}>+</button>
</div>
)
VAC Debugger (feat. react-vac)
VAC를 위한 props 객체를 테스트하기 위한 VAC 디버거가 존재한다.
또, props 객체 방식이 아닌 별도로 변수, 함수를 관리하는 건 이들을 관리하는데 비효율적이다.
// View component (SpinBox.js)
const SpinBox = () => {
const [value, setValue] = useState(0);
const props = {
value,
onIncrease: () => setValue(value + 1),
onDecrease: () => setValue(value - 1)
}
// JSX를 VAC로 교체한다.
return (
<>
<VSpinBox {...props} />
<VAC name="SpinBox" data={props}
</>
)
}
과연 유용할까?
앞서, VAC 패턴이 유용한 상황을 설명하는 과정을 다시보자.
UI개발자와 FE개발자가 별도로 존재하고, UI개발자가 JSX 구현에 직접적으로 관여하는경우엔 유용할것 같지만
이와 같은 상황이 아닌 경우 (일반적으로 FE개발자가 전반적으로 맡아서 하거나...)
단순히 UI에 대한 Depth가 한번 더 생기게 되어 노력대비 효과가 미비하지 않을까 한다.
(차라리 비즈니스 로직과 뷰를 분리하는 것이 FE 개발자 입장에서 관심사의 분리 측면에서 더 유용하지 않을까?)